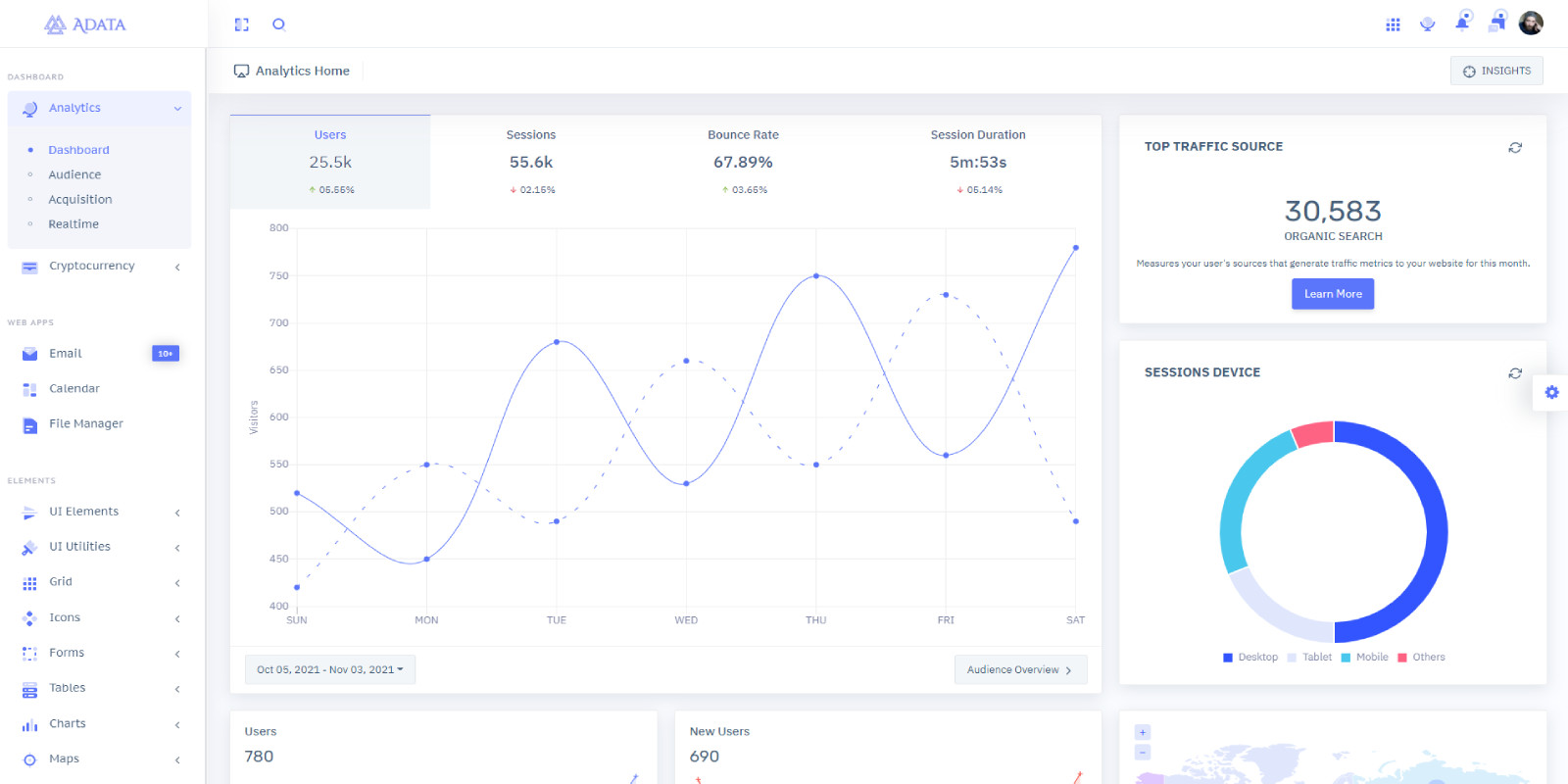
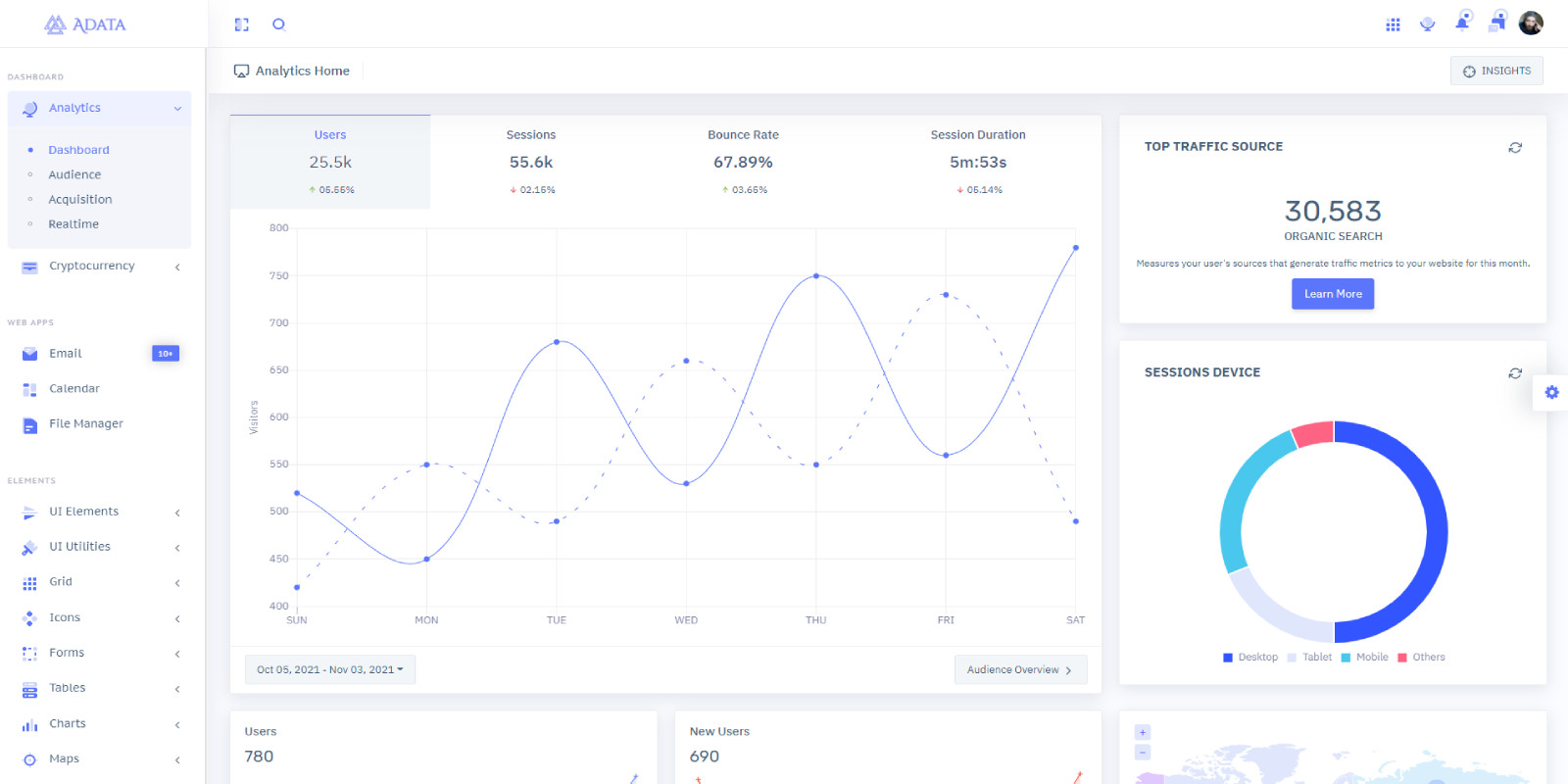
Adata 是一个基于 Bootstrap 和 SASS 的强大管理仪表板模板,适用于各种后端项目。它是一个基于 Bootstrap 最新版本的完全响应式模板。这种设计非常容易定制,所有文件和代码都组织得很好。 Adata 是一个简单而美观的管理模板,具有大量灵活的组件,每个组件都经过精心设计,能够和谐地编码并组合成漂亮的应用程序。

Adata功能简介:
Adata 是一款功能齐全的高级管理仪表板模板,采用 HTML 开发人员友好的代码。它具有完全响应能力,并具有非常干净的用户界面,其中包含大量组件、小部件、UI 元素。该代码非常干净,可以轻松自定义,并且可以轻松转换为构建任何类型的 Web 应用程序,包括自定义管理面板、分析仪表板、电子商务后端、CMS、CRM 面板。
威刚模板提供的多种布局和颜色主题选项将帮助您为您的网站添加独特的风格。 Adata Bootstrap 管理模板的另一个值得注意的方面是它具有高度响应能力,这意味着从具有不同屏幕分辨率的设备查看时,您的网站将看起来非常出色。
#来源:
Twitter Bootstrap- https://getbootstrap.com/
Bootstrap Select- https://developer.snapappointments.com/bootstrap-select
Bootstrap Timepicker- https://github.com/jdewit/bootstrap-timepicker
Bootstrap Dtepicker- https://github.com/uxsolutions/bootstrap-datepicker
Font Awesome- http://fontawesome.io
Ionicons- http://ionicons.com/
CodeMirror- https://codemirror.net/
DataTables- http://datatables.net
Dropify- https://github.com/JeremyFagis/dropify
Dropzonejs- https://www.dropzonejs.com/
FooTable- http://fooplugins.com/plugins/footable-jquery/
Formatterjs- https://github.com/jaridmargolin/formatter.js
FullCalendar- https://fullcalendar.io/
Gmapsjs- https://hpneo.dev/gmaps/
jQuery- https://jquery.org/
jQuery UI- http://jqueryui.com
jQuery Validation- https://jqueryvalidation.org/
jsTree- https://www.jstree.com/
Daterangepicker- http://www.daterangepicker.com/
Datetimepicker- https://github.com/T00rk/bootstrap-material-datetimepicker
Dragula- https://github.com/bevacqua/dragula
Duallistbox- https://www.virtuosoft.eu/code/bootstrap-duallistbox/
Feather Icon- https://feathericons.com/
Flag Icon- http://flag-icon-css.lip.is/
Flatpickr- https://flatpickr.js.org/
Flowjs- https://flow.org/
Highlight- https://highlightjs.org/
jQuery Password Strength- https://github.com/mariusschulz/jQuery.passwordStrength
Growl.js- http://ksylvest.github.io/jquery-growl/
Idle Timer- https://github.com/thorst/jquery-idletimer
jQuery Knob- http://anthonyterrien.com/demo/knob/
Ladda- http://lab.hakim.se/ladda
Numeral- http://adamwdraper.github.com/Numeral-js/
Typeahead- https://github.com/twitter/typeahead.js
UIkit- http://www.getuikit.com
Apex Chart- https://www.apexchat.com/
Chart Js- http://chartjs.org/
Chartist- https://gionkunz.github.io/chartist-js/
Flot Chart- http://www.flotcharts.org/
Morris Chart- http://morrisjs.github.io/morris.js/
Chart Sparkline- http://omnipotent.net/jquery.sparkline/
BlockUI- http://malsup.com/jquery/block/
Bootbox- http://bootboxjs.com/
Bootstrap Markdown- http://github.com/toopay/bootstrap-markdown
Bootstrap Maxlength-
Bootstrap Multiselect- https://github.com/mimo84/bootstrap-maxlength
Bootstrap-select- https://developer.snapappointments.com/bootstrap-select
Bootstrap Slider- https://cdnjs.com/libraries/bootstrap-slider
Bootstrap Sortable- https://github.com/drvic10k/bootstrap-sortable
Bootstrap Tagsinput- https://bootstrap-tagsinput.github.io/bootstrap-tagsinput/examples/
CleaveJS- https://nosir.github.io/cleave.js/
Clipboard- https://zenorocha.github.io/clipboard.js
Cropper- https://fengyuanchen.github.io/cropperjs
CryptoFont- http://cryptofont.com
Popper- http://opensource.org/
Google Forts- https://fonts.google.com/
Jqvmap- https://www.10bestdesign.com/jqvmap/
Momentjs- http://momentjs.com” target=”_blank
Pace- https://github.hubspot.com/pace/docs/welcome/
Parsleyjs- http://parsleyjs.org
PhotoSwipe- http://photoswipe.com
SmartWizard- http://www.techlaboratory.net/smartwizard
jQuery Steps- http://www.jquery-steps.com
Summernote- https://summernote.org
Sweetalert- https://sweetalert.js.org/
Toastr- https://github.com/CodeSeven/toastr
Jquery Image Marker- https://www.jqueryscript.net/other/Drag-Drop-Image-Marker-Plugin-jQuery.html
Masonry- https://masonry.desandro.com
MaterialDesignIcons- https://materialDesignIcons.com
Nestable jQuery- http://dbushell.com/
nouislider- https://refreshless.com/nouislider/
HTML5 和 CSS3
多个仪表板
完全响应式设计
干净有效的代码
使用 Bootstrap 4.xx 构建
150+ 预制 HTML5 页面
100 多个 UI 组件
50+ 个小部件
90+ jQuery 插件
使用 Sass 构建
NPM 兼容性
包含 Gulp 文件
模板定制面板
多种皮肤选择
多种布局选项
15 个电子邮件模板
轻量且超快
开发者友好的代码
拖放文件上传器
自定义复选框和单选按钮
易于定制
跨浏览器兼容性
多种颜色变化
登录、注册和锁定屏幕页面
终身免费更新
很棒的文档和支持
Adata更新日志:
2024.05.17 更新到Adata v1.0
Adata下载地址:
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!









评论0